Практик гарын авлага. UIElement объектын хэвтээ ба босоо тусгал
Энэ жишээг хэрхэн ашиглахыг харуулав ScaleTransform эргүүлэх Uielement хэвтээ ба босоо. Энэ жишээ нь хэрхэн ашиглахыг харуулж байна ScaleTransform шилжих а Uielement хэвтээ ба босоо. Энэ жишээнд Товч менежмент (төрөл бүрийн Uielement ) өргөдөл гаргах замаар өөрчлөгдсөн ScaleTransform түүний төлөө Rendertransform эд хөрөнгө Энэ жишээнд а Товч хяналт (нэг төрөл Uielement ) a-ийг ашиглан эргүүлэв ScaleTransform түүнд Rendertransform эд хөрөнгө.
Жишээ
Доор харуулах товчлуур байна. Дараах зураглал нь флипийг харуулж байна.


UIElement-ийг эргүүлэхийн тулд UIElement-ийг тусгана
Доорх нь товчлууруудыг үүсгэдэг код юм. Дараахь нь товчлуурыг үүсгэдэг кодыг харуулж байна.
<Товч агуулга = "Намайг эргүүлээрэй!" Дүүжлэх = "5"> </ Button>
Жишээ
Товчлуурыг хэвтээ хэлбэрт оруулахын тулд үүсгэнэ үү ScaleTransform гээд асуугаарай ScaleX үнэ цэнэ -1. Товчлуурыг хэвтээ хэлбэрт оруулахын тулд a ScaleTransform тогтоож ScaleX өмч -1. Өргөдөл гаргах ScaleTransform товчлуур дээр дарна уу Rendertransform эд хөрөнгө Хэрэглэх ScaleTransform товчийг дардаг Rendertransform эд хөрөнгө.
<Товч агуулга = "Намайг эргүүлээрэй!" Padding = "5"> <Button.RenderTransform> <ScaleTransform ScaleX = "- 1" /> </ Button.RenderTransform> </ Button>


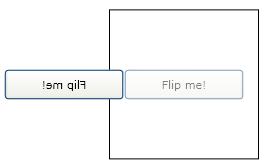
ScaleTransform програмыг хэрэглэсний дараа товчлуур
Жишээ
Өмнөх зурагнаас харахад товчлуурыг тусгасан боловч хөдөлсөн байв. Товч нь эргэлдсэн боловч бас хөдөлсөн. Энэ товчлуур нь зүүн дээд булангаас тусгагдсан байв. Учир нь товчлуур нь зүүн дээд булангаасаа эргэв. Товчлуурыг газар байрлуулахын тулд та өргөдөл гаргах ёстой ScaleTransform түүний төв биш, харин булан биш. Товчийг байрлуулахдаа эргүүлэх ScaleTransform гэхдээ түүний буланд биш. Хэрэглэхэд хялбар арга ScaleTransform төв товчлууруудад - товчлууруудыг хуваарил RenderTransformOrigin утга 0.5, 0.5. Хэрэглэх хялбар арга ScaleTransform товчлуурын товчлуурууд RenderTransformOrigin эд хөрөнгө 0.5, 0.5.
<Товч агуулга = "Намайг эргүүлээрэй!" Padding = "5" RenderTransformOrigin = "0.5,0.5"> <Button.RenderTransform> <ScaleTransform ScaleX = "- 1" /> </Button.RenderTransform> </Botton>


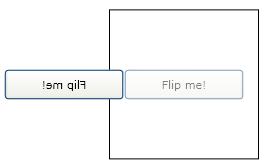
RenderTransformOrigin-ийн 0.5, 0.5-ийн утгатай товчлуур
Жишээ
Босоо товчлуурыг эргүүлэхийн тулд зааж өгнө үү ScaleTransform объект Scaley түүний оронд өмч хөрөнгө ScaleX эд хөрөнгө Товчийг босоо эргүүлэхийн тулд тохируулаарай ScaleTransform объектын Scaley оронд үл хөдлөх хөрөнгө ScaleX эд хөрөнгө.
<Товч агуулга = "Намайг эргүүлээрэй!" Padding = "5" RenderTransformOrigin = "0.5,0.5"> <Button.RenderTransform> <ScaleTransform ScaleY = "- 1" /> </Button.RenderTransform> </Botton>


Босоо тусгасан товчлуур Босоо эргэдэг товчлуур