Языковой курс HTML: Введение в FrontPage Express
- Структура сайта
- Сохранение файла
- Информация о сайте
- Вставка графики
- тип
- webbots
- Ссылки на страницы
- Вставка файлов
Я лично рекомендую всем читать команды языка HTML и использовать текстовые редакторы HTML. Однако следует помнить о том, что многие люди хотят писать свои первые страницы быстро, без лишних подробностей в языке. Вы можете сделать это, прочитав основные команды, описанные на странице " HTML для начинающих ».
Однако, если кто-то хочет еще больше ускорить свой дебют во Всемирной паутине, он может использовать редактор HTML под названием FrontPage Express, который предоставляется бесплатно как часть пакета Internet Explorer 4 и который многие владельцы IE, вероятно, все еще находятся на своем диске. Это графический инструмент, который позволяет быстро создавать множество функциональных сайтов. Как только страница станет функциональной, мы можем постепенно ознакомиться с языком и в какой-то момент переключиться на текстовый редактор HTML, который даст нам большую свободу и контроль над кодом наших страниц.
Чтобы страница, созданная с помощью FrontPage Express, была правильной, стоит знать несколько важных фактов, которые защитят нас от ошибок и лучше определят веб-сайты в Интернете. Это Введение важно.
Структура сайта
Прежде всего, создайте каталог, в котором вы будете собирать элементы вашего сайта - страницы и графику. Здесь, для простоты, мы создали небольшой сайт, который содержит несколько (максимум несколько) отдельных страниц, а также несколько изображений. Вы можете сохранить свои страницы в указанном каталоге на диске, а для графики создайте подкаталог, например, с именем графики или носителя , если вы также вставляете звуковые файлы. Если ваша интернет-надстройка позволяет вам создавать подкаталоги на сервере, пусть структура сайта на диске ОТВЕТИТЕ структуру на сервере ТОЧНО. Гораздо проще, чем создавать сайты с сайтами всех сторон, и в то же время они отправляются на сервер.
Сохранение файла
Откройте редактор и сразу сохраните пустые страницы в своем каталоге. Выполните следующую последовательность:
Файл - Сохранить как
В диалоговом окне « Сохранить как » немедленно введите заголовок страницы (в поле « Заголовок» страницы ), например, домашнюю страницу Яна Ковальского.
Игнорируйте информацию в поле Расположение сайта - нажмите кнопку « Как файл» и в диалоговом окне « Сохранить как файл » найдите каталог на диске, а затем введите имя страницы index.htm или index.html .
Подчеркиваю необходимость сохранения файла на диск сразу, когда можно будет использовать адреса, соответствующие разным файлам. Несколько сестер на эту тему найдут ее.
Информация о сайте
У вас уже есть первые страницы на диске, но это еще не все. Стоит сделать несколько вещей, которые будут очень полезны, когда сайт находится на сервере и будет виден сотням миллионам интернет-пользователей по всему миру.
Прежде всего, мы должны помнить, что сайт должен быть закодирован в стандарте ISO-8859-2, который является польскими стандартами, соответствующими мировым стандартам. Пока ваш сайт хранится в стандарте Windows, о котором вы, возможно, даже не знаете. Чтобы изменить это, выполните следующие действия:
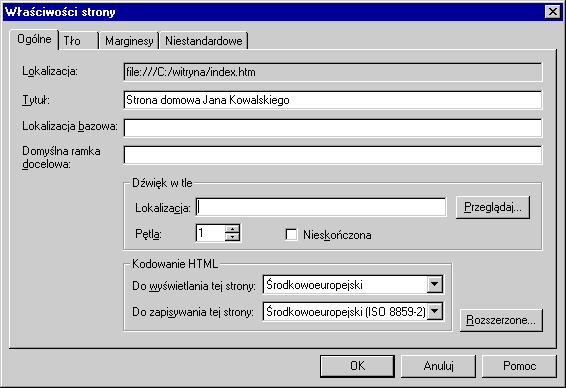
Файл - Свойства страницы
В начале будет отображена вкладка Общие. В нижней части диалогового окна вы найдете блок кодировки HTML . Развернуть Чтобы сохранить эту страницу, выберите « Центрально-Европейский» (ISO 8859-2) .

Благодаря этому ваш сайт будет автоматически сохранен в стандарте ISO, хотя в самом редакторе вы используете обычную польскую клавиатуру Windows. Редактор конвертирует себя в фоновом режиме. Помните, что каждая новая страница должна быть так определена. Конечно, вам нужно сделать это только один раз для каждой страницы.
Мы позаботимся о проблеме с кодовой страницей, но это еще не все. Вы должны обязательно добавить некоторую соответствующую информацию (META), которая будет лучше идентифицировать ваш сайт. Эта информация относится к заголовку документа и относится ко всем важным поисковым системам, таким как Infoseek, AltaVista, HotBot и многим другим. Обязательно размещайте его на всех своих страницах, когда помогаете другим достичь своего дня.
В диалоговом окне « Свойства страницы » перейдите на вкладку « Пользовательский ». Там вы увидите, что на вашей странице уже есть две части информации - в системных переменных есть информация о кодовой странице документа, а в пользовательских переменных автоматически вставляется информация о генераторе страницы, в нашем случае Microsoft FrontPage Express 2.0.
Нажмите кнопку « Добавить» в блоке « Пользовательские переменные» . На экране появится диалоговое окно User Meta Change.
В поле Имя введите автора , а в поле Значение - свои имя и фамилию. Подтвердите ввод, нажав кнопку ОК .

Нажмите еще раз на Добавить . Введите ключевые слова в поле « Имя» и «Ключевые слова» в «Ключевые слова», которые будут проиндексированы поисковыми системами. Если вы готовите Powicon Pages для музыки, вы можете дать музыку, джаз, Армстронг . Разделяйте слова запятыми. Вы можете дать несколько десятков - несколько десятков ключевых слов.
Другая информация META - это описание сайта. Введите в соответствующем поле Description и, например, страницу, посвященную джазу, и прежде всего Луи Армстронгу . Старайтесь не превышать 150-200 символов.
Когда кто-то ищет сайты, посвященные джазу и использует, например, поисковую систему Infoseek PL, он увидит информацию:
Домашняя страница Яна Ковальски
Сайт, посвященный джазу, и прежде всего Луи Армстронгу
Первая строка соответствует заголовку страницы и одновременно является ссылкой на вашу страницу. Вторая строка содержит описание, которое вы предоставили, или Описание. Для других пользователей Интернета вам будет очень легко находить нужную им информацию. Заголовок, ключевые слова и описание страницы одновременно выводят ваши страницы в список найденных адресов.
Более подробную информацию о данных META можно найти на сайте Структура документа ,
Вставка графики
Если вы хотите вставить графику в документ, заранее подготовьте графические файлы и скопируйте их в специальную папку, например графику или мультимедиа.
Выберите Вставка - Изображение . В диалоговом окне « Изображение » нажмите кнопку « Обзор» и перейдите в графический каталог, выберите изображение и нажмите « Открыть» .
На этом этапе раскрываются преимущества сохранения документа на диск. Ссылка на графику вставляется в относительной форме, например, graphic / picture.gif. Если документ не был сохранен, появляется абсолютный адрес, то есть показывает точное положение графического диска DISC DRIVE. Редактор «не знает» из игры, какой будет позиция нашего документа и «на всякий случай» создает точную ссылку. Я подчеркиваю этот момент, когда с ним часто сталкиваются или начинающие веб-мастера, которые задаются вопросом, почему их графика не видна в Интернете. Это не видно, если мы ссылаемся на файл на диске! Однако если в документе указать относительный адрес графического объекта, графическое изображение будет видно, если «все одинаково», будь то на сервере или на диске. Этот адрес всегда будет правильным.
Другой будет графический дизайн, который в нашем компьютере находится на другом диске. Даже если мы сохраним наш документ заранее, редактору все равно придется вставить абсолютный адрес файла на другой диск. Возьмите и такой адрес не будет работать должным образом в Интернете.
Помните: всегда копируйте изображения в соответствующий каталог и сохраняйте их в документе перед сохранением файла HTML!
тип
FrontPage Express включает список шрифтов в панели инструментов форматирования. НЕ ИСПОЛЬЗУЙТЕ ИХ! По умолчанию экранный шрифт отображается как Times New Roman. Веб-мастер иногда думает, что изменение шрифта, например, выбор Arial, пойдет на пользу документу. Эффект явного изменения шрифта заключается в вставке команды font face = "font name" в документ. Эта команда не рекомендуется. Интернет-пользователи имеют разные шрифты на своих компьютерах, и, если вы, например, добавите команду изменения шрифта в Avenida LET, вероятно, никто не заметит изменений, когда на компьютере их будет мало. Вы видите это в своей системе, но другие этого не видят.
webbots
Динамические компоненты веб-ботов полезны, когда на сервере есть специальные расширения Microsoft - они могут быть установлены только администратором сервера. Веб-боты специально разработаны в редакторе FrontPage, а версия Express предлагает три примера.
Не используйте Search , робот для поиска информации на сайте. Без расширения это не сработает.
Вы можете использовать TimeStamp для отображения даты обновления страницы. Например:
Вставить - WebBot - TimeStamp - Дата последнего издания
Вы можете выбрать формат даты и времени, но только числовые значения, если редактор неправильно отображает грамматический регистр; Май, а не май и т. Д.
Чтобы дата и время были правильными, перед окончательным сохранением страницы посетите редактор - кнопку « Возврат» или клавишу F5 .
Без серверных расширений не используйте параметр « Включить» , который позволяет автоматически обновлять часть страницы в зависимости от изменения содержимого другой страницы. Однако вы можете использовать «автоматическое» решение, посетив страницы вручную в редакторе, а затем отправив их на сервер. Конечно, это только продек.
Ссылки на страницы
Когда вы создаете ссылку на другую страницу на своем сайте, откройте ее и, если она еще не существует, создайте ее и сохраните на диске, а затем откройте. Это просто самый удобный метод.
На странице, на которой вы создаете ссылку, выберите текст ссылки на блок в блоке и выберите « Вставка» - «Гипер» (или Ctrl-k, или кнопку « Гиперссылка» ) в меню .
В диалоговом окне « Создание гиперионов » в разделе « Открыть страницы» вы увидите список, открытый в редакторе файлов. Просто выберите один из них и подтвердите с помощью OK .
Примечание: не пугайтесь сообщения Call с веб-страницы в локальный файл .... Нажмите на Да .
Если вы хотите создать ссылку на веб-сайт в Интернете, помимо ваших веб-сайтов, выберите в диалоговом окне Sie Web , укажите тип http и в поле URL добавьте адрес, например, www.polbox.pl/lupus.
При создании адреса электронной почты, например себе, выберите тип почты и добавьте почтовый адрес, например, [email protected].
Редактор позволяет создать ссылку на страницу, которой нет на вашем сайте - Новая страница . Введите заголовок и имя файла и на панели « Новая страница» выберите «Страница» или пустой шаблон. Затем немедленно сохраните пустые страницы. Вы должны использовать Файл - Сохранить как и на панели Сохранить как в качестве файла .
Зачастую мы предоставляем ссылки не только на сайт, но и на конкретное место на странице. Разместите такое место на целевой странице вкладки. Выберите место с блоком и в меню выберите « Правка - Закадка» . Блок будет отображаться сразу как название закладки (вы можете четко ее изменить). Подтвердить выбор Вкладка отображается в редакторе как прерывистое подчеркивание.
Перейдите на страницу, где будет размещена ссылка. Выделите блок текста ссылки и выберите « Вставка» - «Гиперионы» . На Открытых страницах выберите страницу, на которую вы хотите отказаться, а затем в раскрывающемся списке в поле выберите имя ранее созданной закладки.
Вставка файлов
Мы можем вставить готовые файлы документов извне - Вставка - Файл . Самый безопасный способ - вставить HTML-файлы и текстовые файлы (обычно TXT). В последнем случае подготовьте версию в стандарте кодирования Windows-1250.
Копии могут появляться, когда вы хотите вставить, например, документ Word 2.0 или Works. FP Экспресс упорно вставляет здесь файл в формате RTF. В этом случае вы должны заменить эти файлы текстовым сообщением заранее. То же самое относится к документам WordPerfect 5.

Похожие
Cheap позиционирование сайтаВЫБЕРИТЕ ТЕМУ Позиционирование страниц 4,5 балла (31) голосов Позиционирование страниц в дополнение к ранее сделанному Уроки HTML
... типа, используемого для просмотра браузера. Разрешение монитора, разрешение дается в пикселях, например 800x600 или 1024x768, можно сказать, что 1 пиксель - это одна точка на мониторе. Очевидно, что страница, которая занимает поверхность монитора с более высоким разрешением, может неправильно отображаться на мониторах с более низким разрешением. Самое простое решение этой проблемы - создать страницу с размером, адаптированным к разрешению 800x600, на более крупных мониторах будет Догнать новейший язык Интернета. Курс HTML5 с CSS3 и jQuery
... огда я изучал основы создания веб-сайтов, никто не мечтал о встроенной поддержке аудио и видео, масштабируемой векторной графике или маркерах типов контента. Что написать о добавлении приложений, таких как Quake 3 Arena или Battlefield 2, в ваш веб-браузер. HTML5 - одна из лучших вещей, которые встречает современный Интернет. Вот почему стоит изучать язык, который будет с нами в ближайшие годы, если не десятилетия. Страницы, основанные на элементах HTML5, начали Позиционирование сайта фотографа - как это сделать эффективно?
... сайте, являются, конечно, «фотомагазин», название компании, «фотограф», «фото для документов» и «случайная фотография». Как только вы нашли набор фраз, которые ваши потенциальные клиенты могут ввести в Google, вы можете перейти к созданию заголовка и описания страницы. Если у вас нет идеи, мы приглашаем вас к нам бесплатное обучение с SEO и позиционированием ИБП AT-UPS3000 RT
Источник бесперебойного питания ИБП AT UPS3000RT RACK Тип блока питания: онлайн эффективная мощность: 2700 Вт Кажущаяся мощность: 3000 ВА выходное напряжение: 230 В ± 5% / 50-60 Гц форма выходного напряжения: синусоида Количество выходных розеток: 2 батарея: 6x9Ah / 12V Интерфейс RS-232, USB ЖК-дисплей Миграция домена: обратите внимание на ссылки (внутренние)!
Миграция доменов и ссылки являются интересной темой и элементом повседневной работы агентства. Возможно, это очевидно для специалистов по SEO, но люди, которые не работают каждый день с SEO или поиском в Google, могут не сразу найти корреляцию между миграцией доменов и ссылками. Разница между Micro USB и USB типа C
... типа C. Сильно запутался? Скажем так: Порт micro USB типа B - это, вероятно, то, что вы используете на своем телефоне прямо сейчас. Проще всего сказать, что USB-кабель подключается одним способом, и, если вы не обращаете на это внимания, скорее всего, вы будете время от времени неправильно его подключать. Итак, что такое USB тип C? USB тип C построен на оригинальной технологии USB, усиливая его на ступеньку выше. Для начала кабели USB типа C являются обратимыми; любой способ подключения Google Shopping
... ок продуктов Выберите продукты , Выберите Set Assigned: Yes . Настройки продукта для Google Shopping В панели администрирования выберите Предложение => продукты Изменить продукт, Как разместить свой подкаст на Google Drive бесплатно
Если вы хотите опубликовать свой собственный аудио или видео подкасты вам нужно будет арендовать место на общедоступном веб-сервере для размещения файлов MP3 или MP4 вашего подкаста. Когда кто-то подписывается на ваш канал подкастов в iTunes или другом приложении подкастов, мультимедийные файлы подкастов будут загружаться с этого сервера на компьютер пользователя или мобильный телефон. Где вы размещаете файлы подкастов? Если вы зарегистрировали AirNav: KEZF - Аэропорт Шеннон
ЭФФЕКТИВНАЯ ИНФОРМАЦИЯ FAA 25 АПРЕЛЯ 2019 Место нахождения Идентификатор FAA: EZF Lat / Long: 38-15-58.4000N / 077-26-57.8000W 38-15,973333N / 077-26,963333W 38.2662222 / -77.4493889 (приблизительно) Высота: 85 футов / 25,9 м (при обследовании) Вариация: 10 Вт (1995) От города: 2 мили на юг от FREDERICKSBURG, VA Часовой пояс: UTC-4 (UTC-5 в стандартное время) Почтовый индекс: 22408 Операции в аэропорту Использование аэропорта: открыто Очистка диска от неиспользуемых файлов
Хотя в эпоху современных жестких дисков забота об объеме свободного места не так популярна, иногда оказывается, что вдруг появляется дюжина или около того мегабайта ... Однажды, в эпоху дисков размером несколько десятков мегабайт, восстановление каждой килобайтной области было успешным. По этой причине производители программного обеспечения больше заботились о дисковом пространстве, а обычные пользователи знали, какое место нужно выделить. Сегодня эти знания гораздо менее популярны и обычно
Комментарии
Кто должен прийти на этот курс?Кто должен прийти на этот курс? Этот курс подготовлен для людей, которые совсем новички, которые не имели никакого отношения к программированию, прежде чем они хотят начать карьеру более молодого программиста. Большинство выпускников этого курса - люди без технического образования. Все, что вам нужно сделать, это использовать свой компьютер - копировать файлы, создавать папки, писать на клавиатуре - мы сделаем все остальное! Из опыта мы знаем, что этот курс стал началом Html?
html?m=1"> https://webmasters.googleblog.com/2018/03/rolling-out-mobile-first-indexing.html?m=1 Google постоянно рекомендует веб-мастерам адаптировать веб-сайты для мобильных устройств, напоминая вам, что в рейтинге также используются многие другие факторы. Сайты, которые не адаптированы к мобильным устройствам или тем, которые медленно загружаются, все еще имеют хорошие шансы получить хорошие результаты в результатах поиска, при условии, что они содержат ценный контент, который отвечает У нас есть блог, полный бесплатного контента на Express Entry, у вас не должно быть плохой погоды, верно?
У нас есть блог, полный бесплатного контента на Express Entry, у вас не должно быть плохой погоды, верно? Но правда в том, что идеальный персонал, чтобы знать, что это ты! Ведь вы выполняете свою функцию каждый день. Если вы выбираете Софию, мы всегда посоветуем вам найти иммиграционного консультанта. Они эксперты! Они могут точно сказать вам, что подходит вам. И увидимся в Канаде! Рано чем позже. Где мои сохраненные страницы?
Где мои сохраненные страницы? Сохраненные страницы теперь называются автономными страницами, и их можно найти, перейдя в меню Opera и коснувшись автономных страниц. Что такое экономия данных? Opera может сохранять ваши мобильные данные, сжимая изображения и текст на страницах, которые вы просматриваете. Серверы Opera сжимают данные до того, как они достигают вашего устройства, расширяя ваш тарифный план и ускоряя работу медленных или ненадежных сетей. Чтобы Что такое SEO и позиционирование сайта?
Что такое SEO и позиционирование сайта? Позиционирование веб-сайта - это, в двух словах, все, что вы делаете для того, чтобы ваш сайт отображался выше в результатах поиска (например, поисковая выдача на странице результатов поиска на английском языке). Чем лучше ваш сайт позиционируется для определенных фраз, тем больше шансов, что ваши будущие клиенты найдут его на первой странице результатов поиска. Позиционирование веб-сайта начинается с работы с SEO Файлы вашего сайта уже загружены с FTP?
Файлы вашего сайта уже загружены с FTP? Отлично! Время для небольших изменений в файле wp-config.php . Для нашего блоггера это был самый сложный этап миграции. Чтобы открыть файл, вам нужен простой программный блокнот или более профессиональное решение, например, Geany. В самом файле изменения прежде всего требуют: Имя базы данных: define ('DB_NAME', 'введите здесь имя вашей базы данных в kei'); Пользователь базы данных: Какие страницы имеют больше внешних ссылок?
Какие страницы имеют больше внешних ссылок? Какие страницы имеют больше внутренних ссылок? Как миграция изменит мои внутренние ссылки (сравнение до и после миграции)? Все сайты с внутренними / внешними ссылками с большим потенциалом перенаправлены? Есть ли у сайтов, которые хотят удалить, важные внешние ссылки? Необходимо ответить на эти вопросы, чтобы уделить особое внимание ссылкам во время миграции: в случае разработки новой помните, что Какой тип USB будет найден в телефоне и какой USB на планшете?
Какой тип USB будет найден в телефоне и какой USB на планшете? Наиболее распространенными являются порты USB microB, которые заменили ранее использовавшийся и немного больший USB mini B. Версия 3.0 USB micro B не имеет синих элементов, но отличается по внешнему виду и напоминает два слегка интегрированных друг с другом уровня разъема. USB micro B 2.0. USB C Это ответ на Итак, что такое USB тип C?
Итак, что такое USB тип C? USB тип C построен на оригинальной технологии USB, усиливая его на ступеньку выше. Для начала кабели USB типа C являются обратимыми; любой способ подключения - это правильный путь. Между micro USB и USB type C есть несколько основных различий, которые мы рассмотрим позже. Реклама - Продолжить чтение ниже Прежде чем мы продолжим, давайте немного объясним весь стандарт USB. Универсальная последовательная шина (USB) была разработана в 1994 Привлечь трафик на страницы вашего продукта Как получить огромный трафик в вашем блоге с Slideshare Как получить огромный трафик в вашем блоге с Slideshare Никогда не слышал о Slideshare?
Какие страницы имеют больше внутренних ссылок? Как миграция изменит мои внутренние ссылки (сравнение до и после миграции)? Все сайты с внутренними / внешними ссылками с большим потенциалом перенаправлены? Есть ли у сайтов, которые хотят удалить, важные внешние ссылки? Необходимо ответить на эти вопросы, чтобы уделить особое внимание ссылкам во время миграции: в случае разработки новой помните, что наш веб-сайт отличается от веб-сайтов Amazon, Pinterest, Вопрос в том, подойдет ли монитор с такой матрицей для редактирования видео и графики?
Вопрос в том, подойдет ли монитор с такой матрицей для редактирования видео и графики? Однако для максимально возможного редактирования видео графическая работа требует более продвинутых возможностей. Инженеры EIZO постоянно работают над новыми решениями, которые расширяют возможности штампов. Например, с использованием опции DUE, однородность цвета была увеличена, а яркость всей поверхности панели выровнена, а 12-битная настройка гамма-кривой обеспечивает плавные тональные переходы.
Сильно запутался?
Итак, что такое USB тип C?
Где вы размещаете файлы подкастов?
Кто должен прийти на этот курс?
Html?
Html?
У нас есть блог, полный бесплатного контента на Express Entry, у вас не должно быть плохой погоды, верно?
Где мои сохраненные страницы?
Где мои сохраненные страницы?
Что такое экономия данных?